Creating lilt — Part 3
Work has begun on a prototype of lilt, and I thought it’d be fun to go through the steps I’ve taken to build it out so far. Disclaimer, if you want to play the game spoiler-free… don’t read this, but do hit me up on Twitter. Let’s jump in!
The Interface
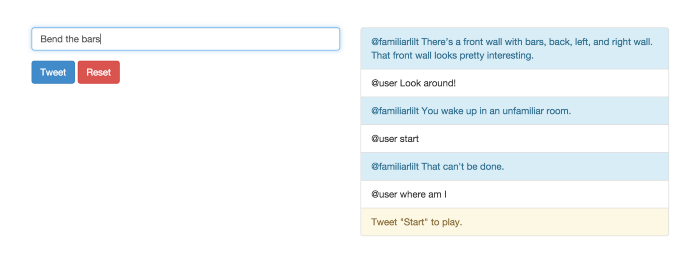
One quick reminder — this game will be played through Twitter in its final form, so I purposely spent very little time on this interface (and yet still more than I should have). You enter your “tweet” into the field on the left and it gets appended to the list on the right, along with the response from the game. I built it with Bootstrap. Simple!
The Engine — Phase 1
“Big things have small beginnings.” — David
Small beginnings, indeed — you can view an early draft of my game.js file here. Allow me to define a few concepts below.
Position: At the most basic level, if you want to interact with things in a certain place, you need to be positioned there. There are two locations so far: “start,” and “cell.”
Move: This is a cleansed version of your input. You could enter “Start!” or “START” or “start…” but in all of these cases, your move will be “start”.
Response: Once you make your move, this is what the game responds with.
So, let’s say you’ve decided to “Open the door” while in the “cell.” Looking at the #tweet function in the game.js file, your tweet gets assigned to move as “open the door”. Because your location is “cell,” the game skips “start” and looks for “open the door” under the “cell” if/else statement. Once it’s found, it assigns the proper response, “Surprise, no can do,” to response. Finally, the original tweet and response are appended to the list (.command) on the right. You might notice that there is no other logic — no way to interact with objects, or win. That’s coming, I promise!
The Engine — Phase 2
A few major features were added in this revision.
Cookies: I used JavaScript Cookie to add the ability to continue where you left off in the game, even if you closed the tab or turned off your computer. It was a small win that will be useful for me while building this prototype, and was fairly easy to implement, so I went for it. You’ll see logic at the beginning of game.js that checks to see if a cookie exists, and then calls it or creates a new one based on that result. Towards the end, you’ll see where the cookies get updated after each move, or deleted if the game is reset.
Interactions: You may see some random variables sprinkled around the responses, such as key_pasted and key_acquired. The game keeps track of what you’ve completed with these so that you can successfully do things like “open the door” once you’ve acquired the key.
Comments: Now that game.js is getting to be bigger and more confusing, I’ve started to add comments to clarify what different tasks are being handled. I get even more thorough than this as time passes — they’ve been extremely helpful during this process.
The Engine — Phase 3
You may have noticed that all of the if statements were getting a bit out of hand, and not very DRY. Phase 3 is where I decided to take care of that and move all of my data (positions, moves, responses) into Parse. Despite the number of possible moves in lilt increases by 5x, I was able to cut my game.js file in half, from 280 lines to 137.
So, let’s try to “open the chest” while in the “cell.” When the game was loaded previously, the data for moves and interactions were fetched from Parse. Clicking the Tweet button immediately logs your tweet to the list on the right. It then loops through all of the moves gathered from Parse until it finds one that matches your tweet (“open the chest”).
Once a match is found, it replies with the corresponding response (“There’s a coin in it.”), and triggers any interactions (chestopen) associated it. It will also change your position, although there is only one instance where this is necessary so far — when you tweet “start” at the beginning of the game.
What's Next
Dumping all of the moves into Parse has been a big help, but it’s still unwieldy dealing with all of that data. I’ve begun work on an admin interface that will help with managing all of it.
I’m also not pleased with how certain items are being handled, such as the coin and the key. I’d prefer that there were some logic in place where you could be carrying them in an inventory.
Got questions or want to try to play through this prototype? Hit me up on Twitter!
Update 1/28: Well, this certainly complicates a few things.
This is Part 3 of a series of posts about the game. Part 4 can be found here. Or start at the beginning.